norihito4 �́E�E�E
�u MS Office �w�}�`�x�̔閧��n�y3D�\����VML�ҁz�v
�@�@�@�܊p������3D�\���@�\���g���Ă݂�
- �u�}�`�v�́u3-D�����v�E�u3-D��]�v���Ďg���Ă�H
- �@
- �@�ǂ����A�݂�� Word ������ Excel�CPowerpoint �� �u�}�`�v �Ȃ�Ďg���ĂȂ��ł���Hw
- �@�ǂ����A�X�}�z��f�W�J���ŎB�����ʐ^��l�b�g�ɗ����Ă�C���[�W��CAD�̃X�N���[���V���b�g�Ƃ���\��t���Ă��ł���Hw
- �@
- �@CPU �������\�ɂȂ��āA�������������ς��ς�ł邩��A���ꂪ��Ԃ����m��܂���B
- �@
- �@�ł��A�ǂ����Ă��I���W�i���̐����}���K�v��������A�t�@�C�����f�J���Ȃ肷���ă\�t�g�̓��삪���������Ȃ�����A
���[���ɓY�t������u�f�J������v�Ɠ{��ꂽ��A�T�[�o�[�ɋ��ۂ��ꂽ��Ƃ�����܂��H
- �@
- �@����ȂƂ��A�u�}�`�v �̓x�N�g���n�����烁���������Ȃ��̂ŃI�X�X���ł���B
- �@
- �@���̃y�[�W�́A����� �u�}�`�v �@�\�ł� ����� �u�g���ĂȂ���Ȃ����H�v �Ǝv���� �u3-D�����v�E�u3-D��]�v
�@�\�𗘗p���Ă�����Ƃ����C���X�g�̍쐬�ɂ��āA���̐ق�����f���ďЉ�܂��B
- �@�i�ł��A�܂��A���̒��N���E�h������A�����I�b�T���� 8 �r�b�g����� �u�ȃ������v �I�Ȋ��o�͊F���Ȃ̂��ȁH�j
- �@
- �@����ɁA�N�� MS Office �ł͂���ĂȂ��ł��낤 VML �𗘗p���� 3D �ւ̒P�����\���ɂ����킵�Ă݂܂����B
�i���ʂ͔����ł������cw�j
- �y�͂��߂Ɂz
- �@
- �@MS Office (Excel / Word / Powerpoint) �ɂ� �u�}�`�v �Ƃ����x�N�g���n���G�`���p�I�u�W�F�N�g������A���� 3D �\���@�\�ł���
�u 3-D �����v�E�u 3-D ��]�v �͂�����Ƃ������̂�`���̂ɂ͑�ϕ֗��ł��B
- �@
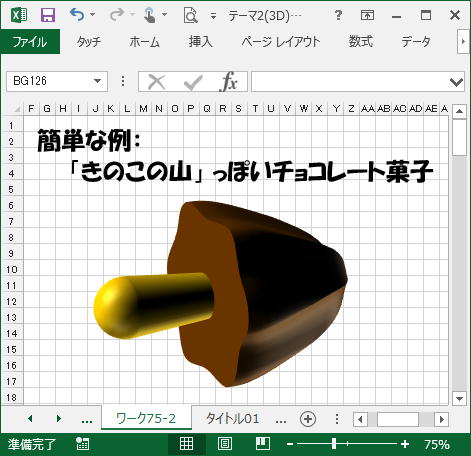
- �@���}�̓`���R���[�g��}�`�� 3D �@�\���g���ĕ\���������̂ł����A���̂��炢�̒P����1���`���R���[�g��`���R�̗l�Ȃ���
�̕`��ɂ͏\���Ǝv���܂��B
- �@

- �@
- �@
- �@�������A��{�I�ɁA���ʐ}�`�����o������(�u���s���v)�A����グ����(�u�ʎ��v)�A��]�����Ă������邱��
�i���ۂɂ͏d�˂ĕ��ׂĂ邾���j �����ł��܂���̂ŁA3D CG �\�t�g�� 3D CAD �̗l�ɂ͂����܂���B
- �@���Ƃ́A�u�����v �� �u�����v�i���C�e�B���O�j�ł������������� �u�@���ɂ��܂������H�v �ɂ������Ă��܂��B
- �@
- �@���}�̑������Ă�����������A������ƕ��G�ɂȂ��������ł��Ȃ�L�c�C���Ƃ��������肢��������Ǝv���܂��B
- �@�������A�����ƍׂ����쐬������������}�V�ȊG�ɂ͂Ȃ�Ǝv���̂ł����A���̐}�`�ɑ��āA
�`��C�O���f�[�V������e�N�X�`���C�T�C�Y�C�ʎ��`��C�p�x�C�����C���C�e�B���O�Ƃ��̊p�x��
���ꂱ��ݒ肵�Ē�������̂͑�ώ��Ԃ��������Ă��܂��A�����܂�܂��B
- �@

- �@
- �@
- �@���̂悤�ɁA�O���ɓʂȌ`�������ă|�R�|�R��������̂͂Ȃ�Ƃ��ł����A���ʂ₭�т�������̂�
�،����E���̂��闧�̂����i�������͂��܂����j�͔̂��Ƀc���C���Ƃ�����܂��B
- �@
- �@�Ⴆ�A�L�����N�^�[�̓��������Ƃ��A�ڂ���̕����ɒP���Ȍ����J�������Ȃ邱�Ƃ�����܂����A
MS Powerpoint �́u�}�`�̌����v���u�^����/�����v�E�u��o���v�@�\�����g�p������A
VML �Œ���t���[�t�H�[�����L�q���Č����J����Ɖ��}�̉��i�̂悤�ɁA���̕������u�ʎ��v���K�p����Ă��܂��܂��B
- �@

- �@
- �@
- �@�ȉ��ɁA���̕ӂ̂��Ƃ��܂߂āA�u�}�`�v �� �u3-D�����v�E�u3-D��]�v ���g�����\���̗�������Ă����܂��B
- �@
- �y��{�I�ȑ���z
- �@
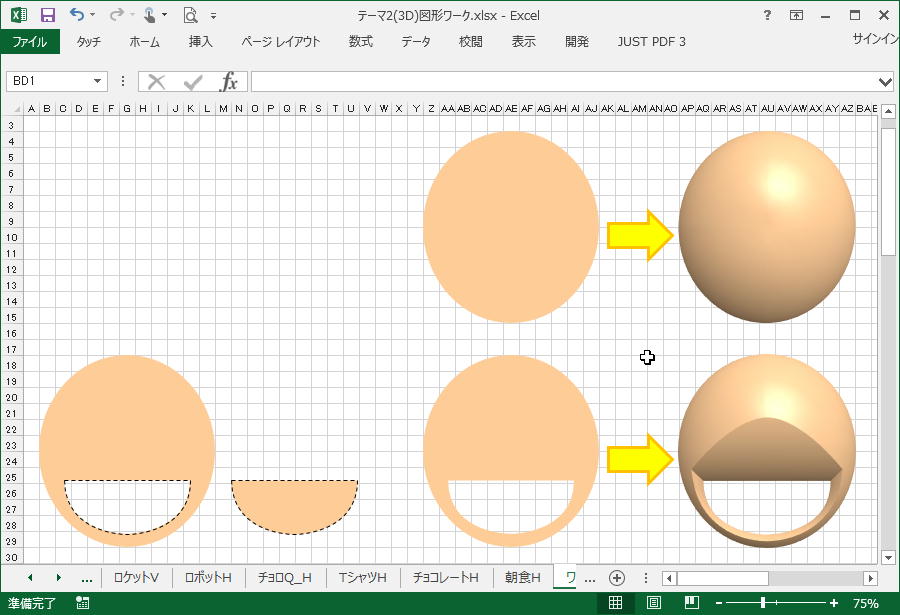
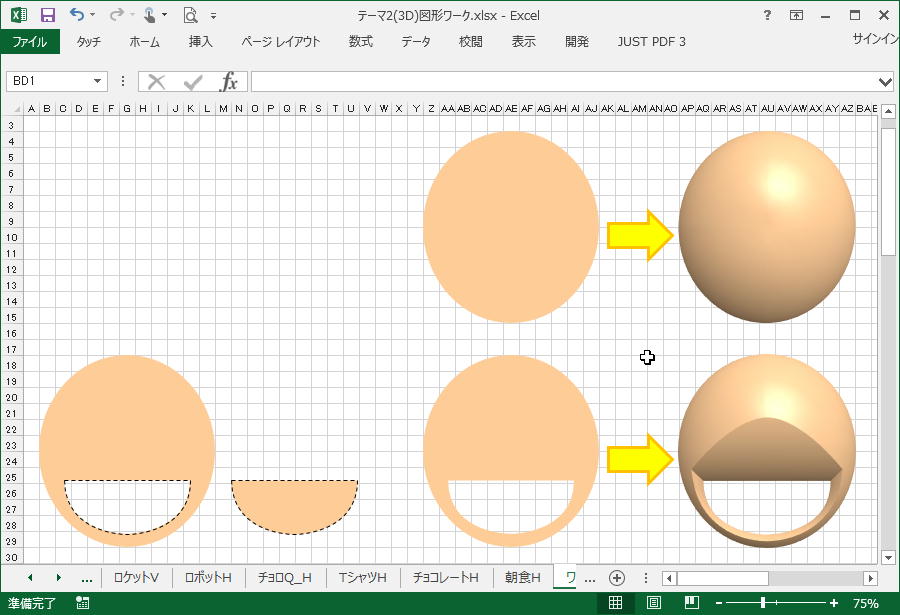
- �@�܂��́A�u3-D�����v�E�u3-D�����v �̎g�����ɂ��āA�ȒP�ɐ������܂��B
- �@��Ƃ��āA���}�̂悤�� �u���̂��̎R�v ���ۂ��`���R���[�g�X�i�b�N�َq�̃C���X�g��`���Ă݂܂��B
- �@

- �@
- �@
- 1. ���i�̕��ʐ}��`��
- �@
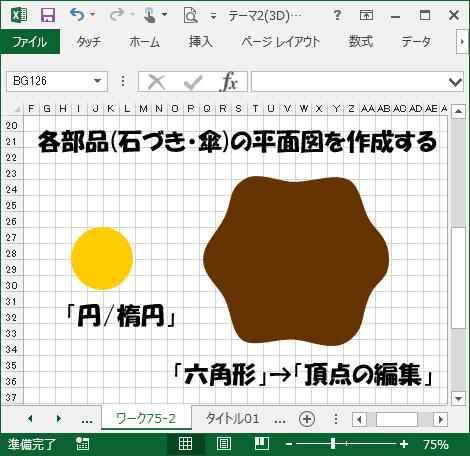
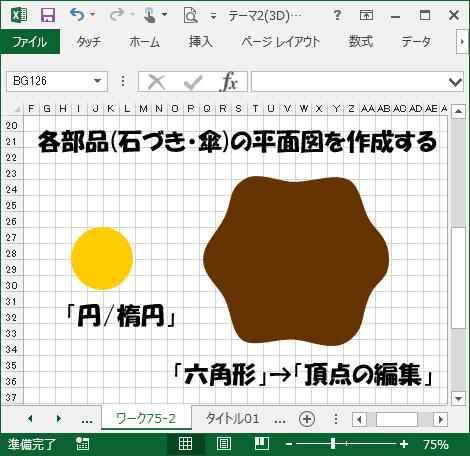
- �@�w�Â�(�X�i�b�N�َq)�x �� �w�P(�`���R���[�g)�x �Ƃ̕��i�ɕ����čl���܂��B
- �@���ꂼ��w�~���x �� �w�~���E�p���x �ɋ߂��`��ƍl���A�w�Â��x �� �w�~�f��(���f�ʁG���Ɛ��������̒f��)�x�C
�w�P�x �� �w��ʁx �� �w��{�̕��ʐ}�`�x �Ƃ��܂��B
- �@
- �@�w�Â��x �� �u�}���v���u�}�`�v���u�~/�ȉ~�v ���g���܂��B ��ł͒��a�� 2.2 cm ���x�ɐݒ肵�Ă܂��B
- �@�w�P�x �� �u�}���v���u�}�`�v���u�Z�p�`�v ��}����A�E�N���b�N�܂��� �u�`��c�[��(����)�v���u�}�`�̕ҏW�v ����
�u���_�̕ҏW�v ���[�h�ɓ���A�u���_�̒lj��v �� �u���_�𒆐S�ɃX���[�W���O�v ���g���ė֊s���Ȑ������܂��B
��ł́A�c(����) 5.99 �~ ��(��) 6.56 cm ���x�ɂȂ��Ă܂��B�i���}�Q�Ɓj
- �@

- �@
- �@
- 2. 3D �\���@�\�̏���
- �@
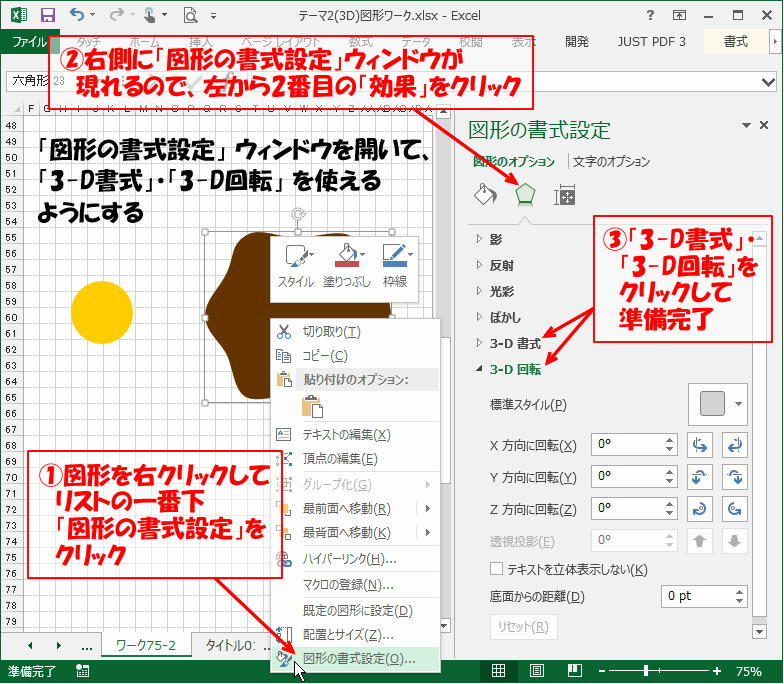
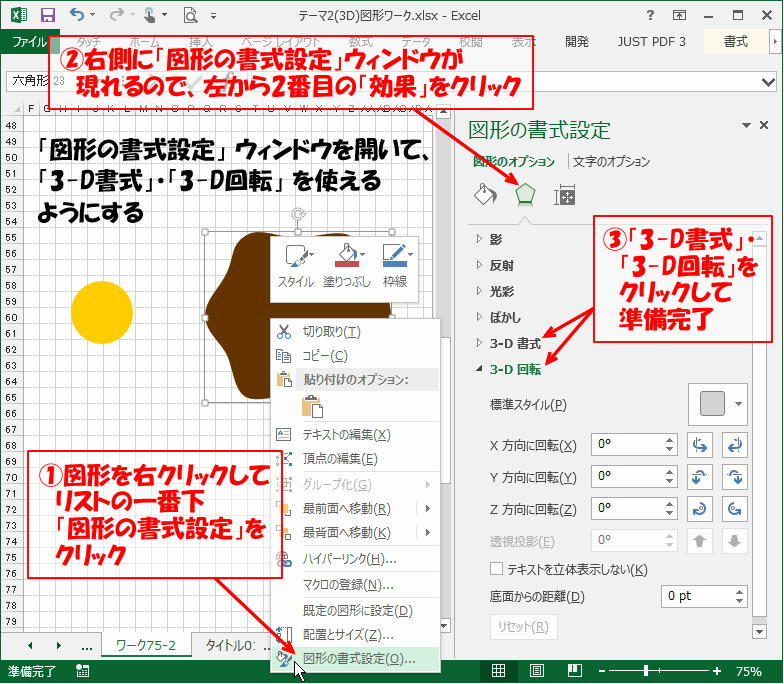
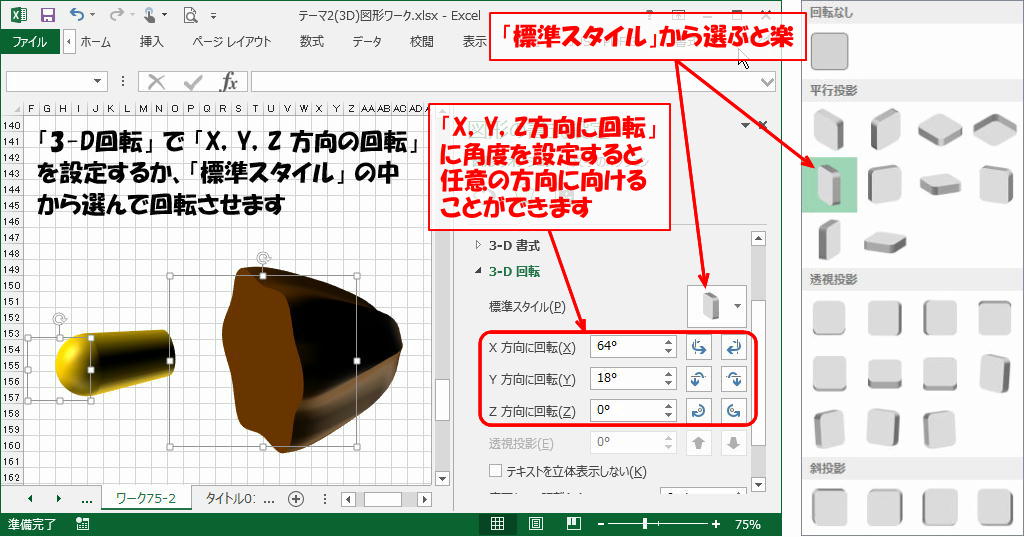
- �@3D �\���@�\�ł��� �u3-D�����v�E�u3-D��]�v�𗘗p����ɂ́A3D �����镽�ʐ}�`���E�N���b�N���ă��X�g���o���A���̍ʼn��i��
�u�}�`�̏����ݒ�v ���N���b�N���܂��B
- �@�E���� �u�}�`�̏����E�B���h�E�������̂ŁA������2�Ԗڂ̃A�C�R�� �u���ʁv ���N���b�N���܂��B
- �@�e���ʂ̃��X�g���\������A�ʼn��i2�i�� �u3-D�����v�C �u3-D��]�v �̍��ڂ�����܂��̂ŁA�������N���b�N���ď��������ł��B
�i���}�Q�Ɓj
- �@

- �@
- �@
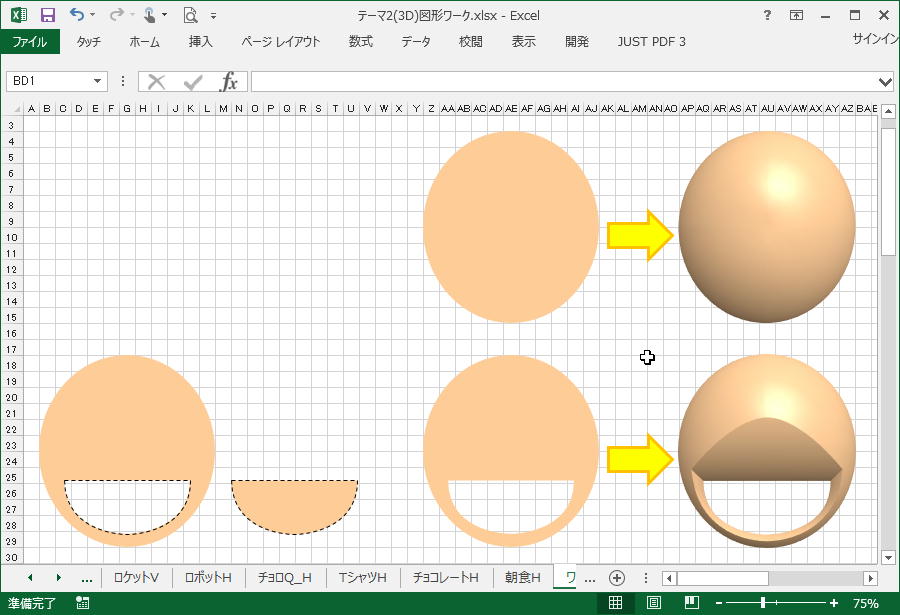
- 3. �u�ʎ��v�E�u���s���v �Ő���グ��
- �@
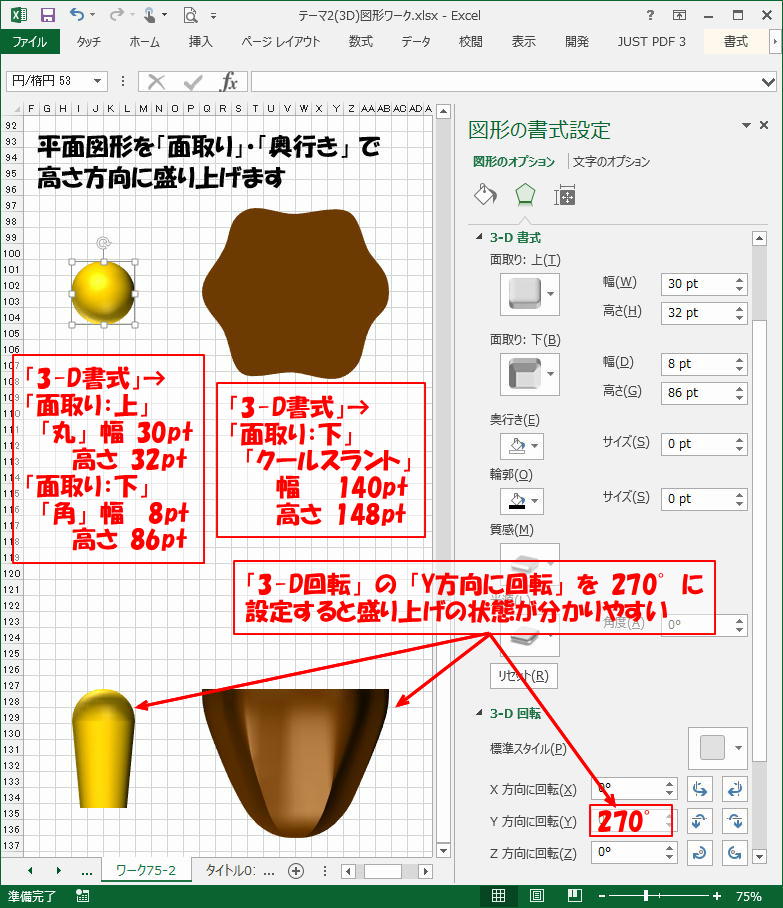
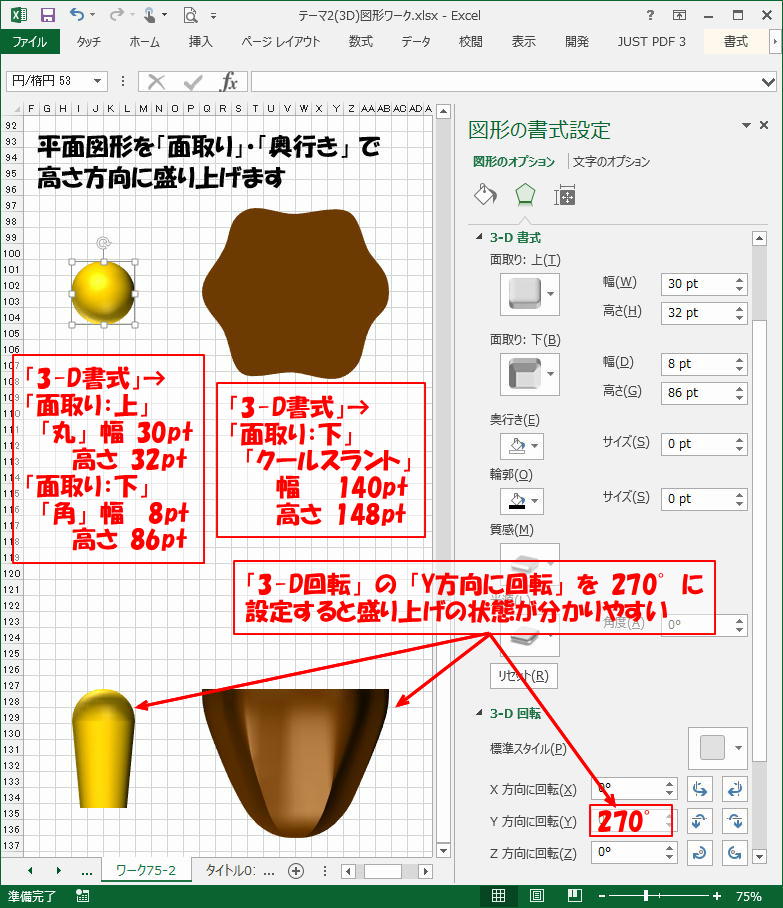
- �@3D �\���̏������ł�����A���ʐ}�`�����������ɐ���グ�܂��B
- �@
- �@�u3-D�����v���u�ʎ��F��v�E�u�ʎ��F���v�E�u���s���v�� �u���v�E�u�����v�E�u�T�C�Y�v ��ݒ肵�� 3D �`����`�����܂��B
- �@
- �@��ł́A�w�Â��x �� �u�ʎ��F��v �� �u�ہv �� �u���v=30pt, �u�����v=32pt�C �u�ʎ��F���v �� �u�p�v ��
�u���v=8pt, �u�����v=86pt �ɐݒ肵�Ă��܂��B
- �@�܂��A�w�P�x �� �u�ʎ��F���v �� �u�N�[���X�����g�v �� �u���v=140pt, �u�����v=148pt �ɐݒ肵�Ă��܂��B�i���}�Q�Ɓj
- �@
- �@�u3-D��]�v���uY�����ɉ�]�v �� 270�� �Ɏw�肷��ƁA�}�`���������㉺�����Ɍ����A�u�ʎ��v �̌`���e�Ղɔc���ł��܂��̂ŁA
��ɁA���̑�������Ă��� �u�ʎ��F��v�E�u�ʎ��F���v�E�u���s���v �̐ݒ���s�������������I�ł��B�i���}�����Q�Ɓj
- �@���u3-D��]�v���uX�����ɉ�]�v �� 90���C 270�� �ɐݒ肵�Ă����l�Ɍ����I�ł��B
- �@
- �@���u���v�E�u�����v�E�u�T�C�Y�v�� pt �i�|�C���g�j= 1/72 in (�C���`) = 0.352777�cmm �Ƃ������A������ƕ�����ɂ����P�ʂł��B
�������A���̐}�`���g��E�k�����Ă��A���̒l�͌Œ�Ȃ̂ŁA�`����ێ�����ɂ͂��̓s�x�ݒ肵�����Ȃ���Ȃ�܂���B
- �@

- �@
- �@
- 4. ���i����]���đg�ݍ��킹��
- �@
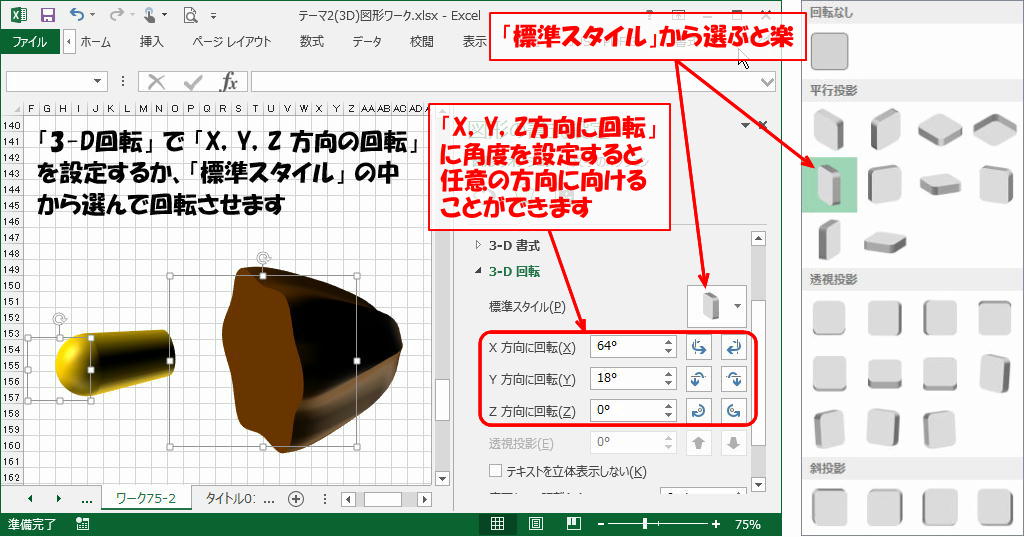
- �@�e���i�� �u3-D��]�v���uX/Y/Z �����ɉ�]�v �ɐ��l��ݒ肵�ď��]�̊p�x�ɉ�]���܂��B
- �@���A���̑O�ɁA�u3-D��]�v���u�W���X�^�C���v �ɏ��]�̊p�x�₻��ɋ߂��p�x������ꍇ�͂�������w�肵�Ă���A
�uX/Y/Z �����ɉ�]�v �Ŕ������������������I��������܂���B�i���}�Q�Ɓj
- �@
- �@��ł́A�w�Â��x�C �w�P�x �Ƃ��A�u3-D��]�v���u�W���X�^�C���v���u�s���p���e1(��)�v�iX=64���C Y=18���C Z=0���j ��I�����Ă��܂��B
- �@

- �@
- �@
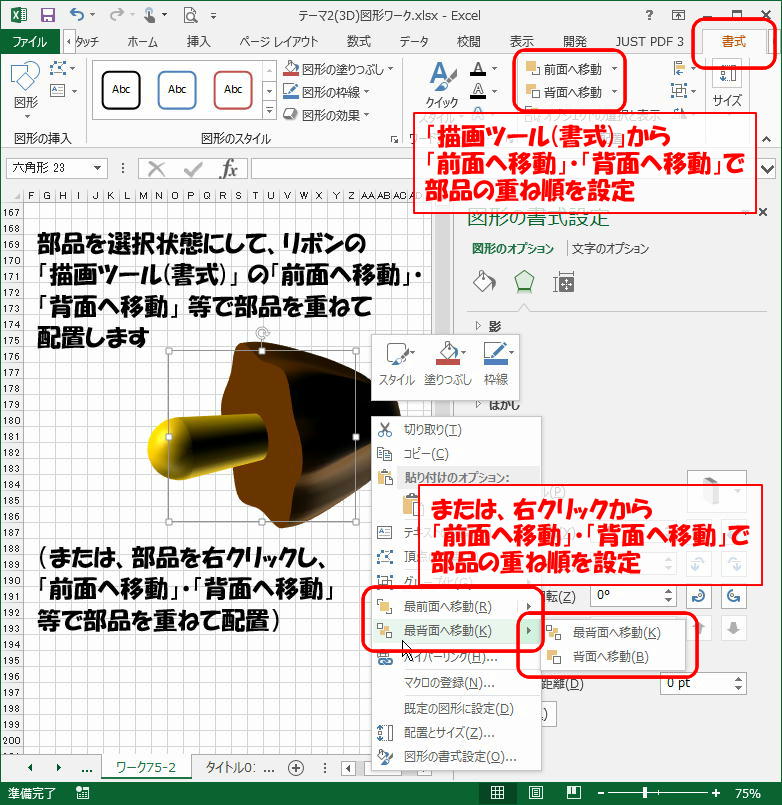
- �@���ɕ��i��g�ݍ��킹�Ċ��������܂����A�w�g�ݍ��킹��x �ƌ����Ă��A�e���i�� �w�d�˂ĕ��ׂ�x �����ł��B
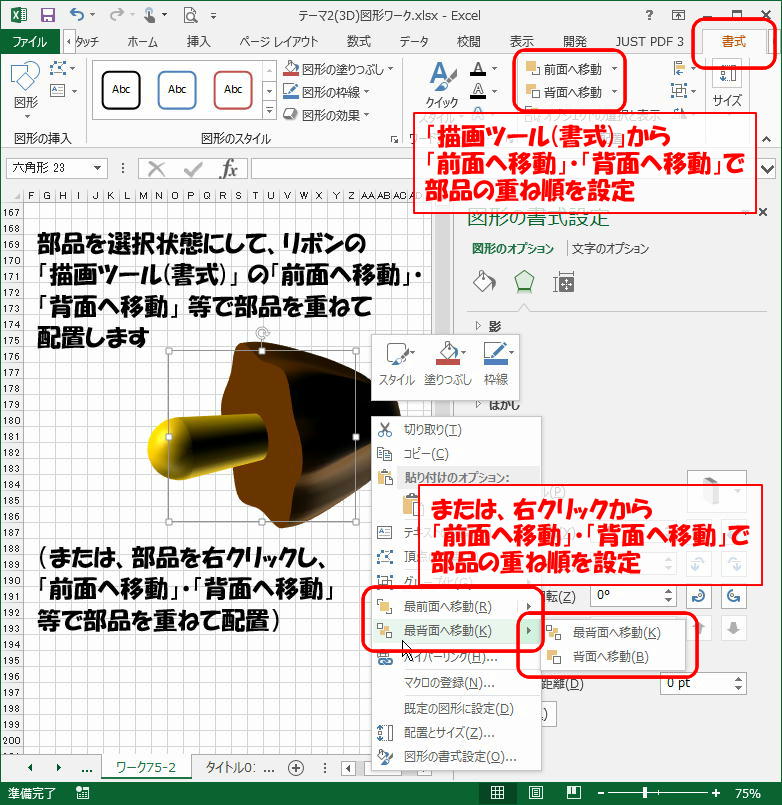
- �@��]�����ɂ���āA���i�̏㉺�i�O�ʁE�w�ʁj�W������̂ŁA�}�`���N���b�N���đI�����A�E�B���h�E�̏㕔�̃��{�����j���[����
�u�`��c�[��(����)�v���u�O�ʂֈړ��v�E�u�w�ʂֈړ��v�E�u�őO�ʂֈړ��v�E�u�Ŕw�ʂֈړ��v �ŕ��i�̏d�ˏ���ύX���Ȃ���z�u���܂��B
(���}�Q��)
- �@���������́A�E�N���b�N���瓯�l�̑��삵�A���i���d�ˏ���ύX���Ȃ���z�u���܂��B
- �@

- �@
- �@
- �@�ȏ�ňꉞ�����B
- �@��́A�T�C�Y�E�p�x�Ƃ��A�u�����v �� �u�����v �Ƃ��̊p�x���A�e�p�����[�^�̔��������s���Ċ����ł��B
- �@
- �y��F �ȒP�ȃL�����N�^�[��`���Ă݂�z
- �@
- �@
- ���|�C���g1�F �Ƃ肠�����K���ɍ���Ă݂�w
- �@
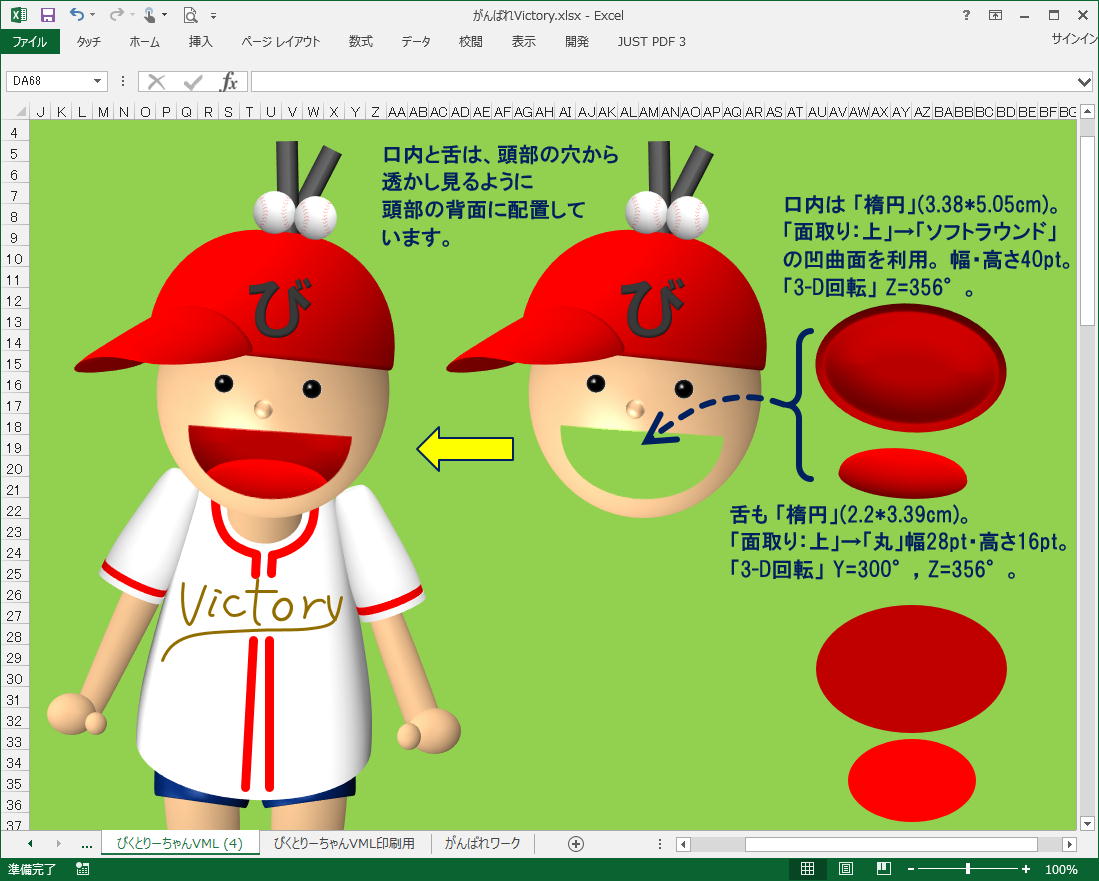
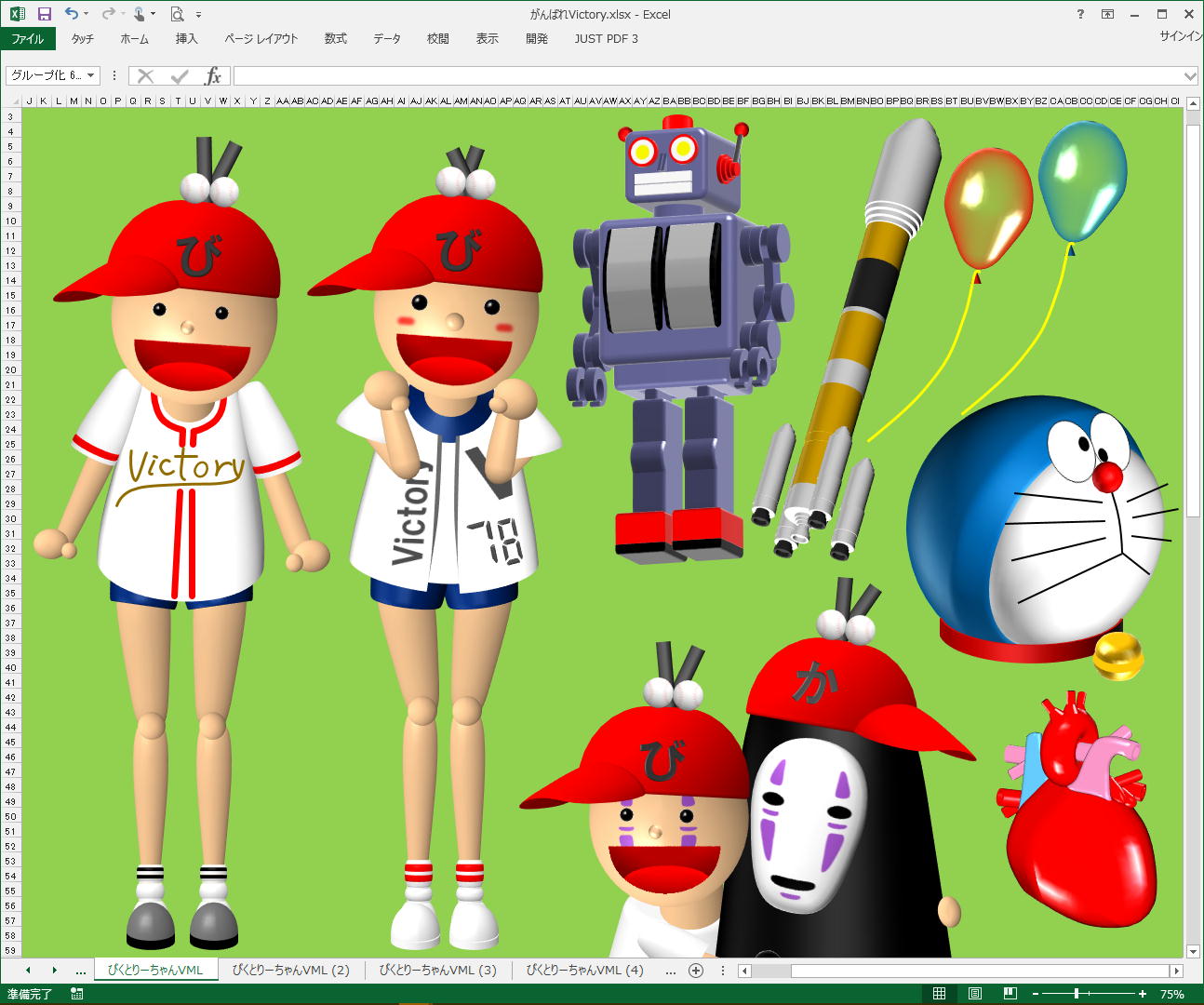
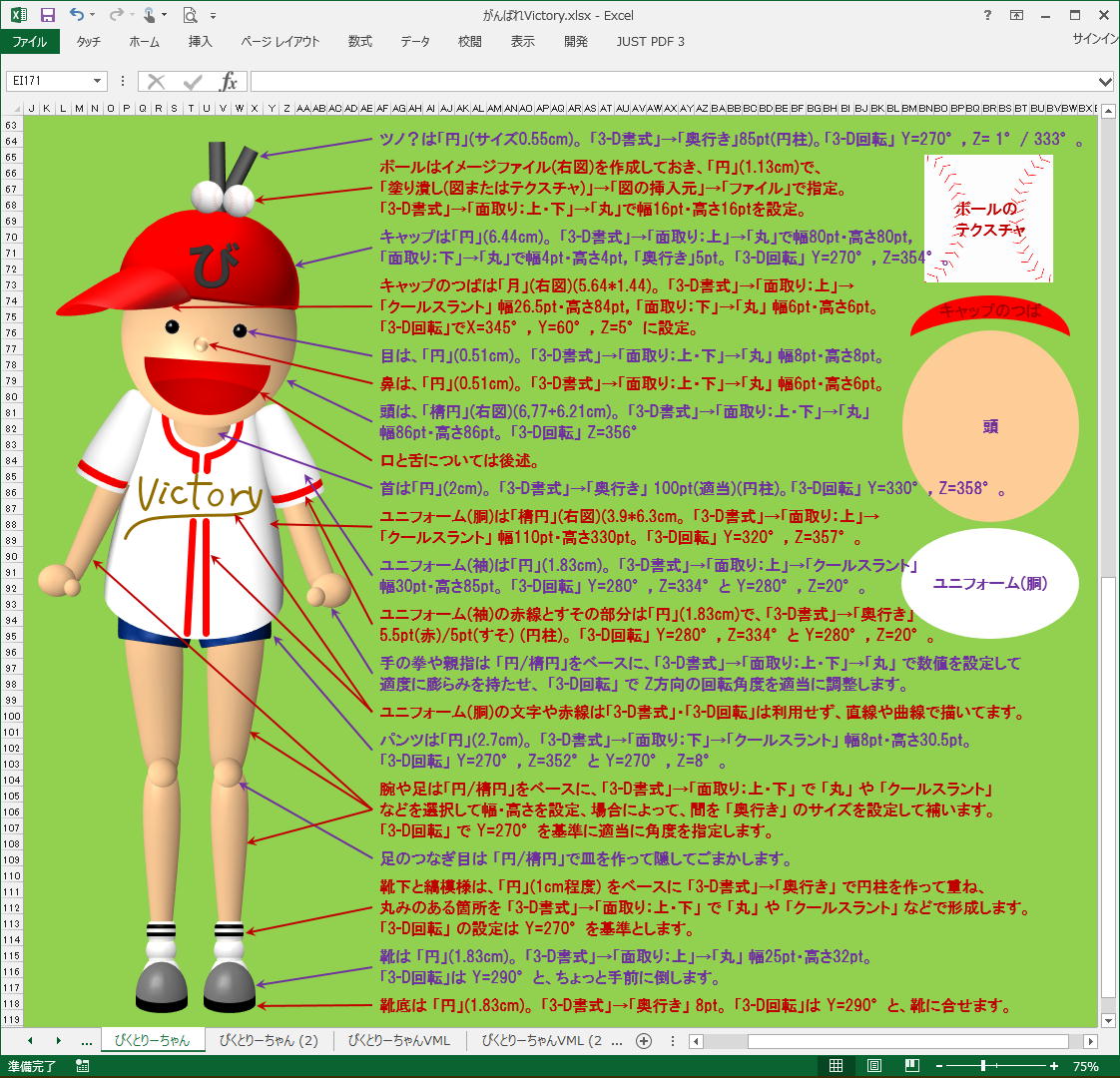
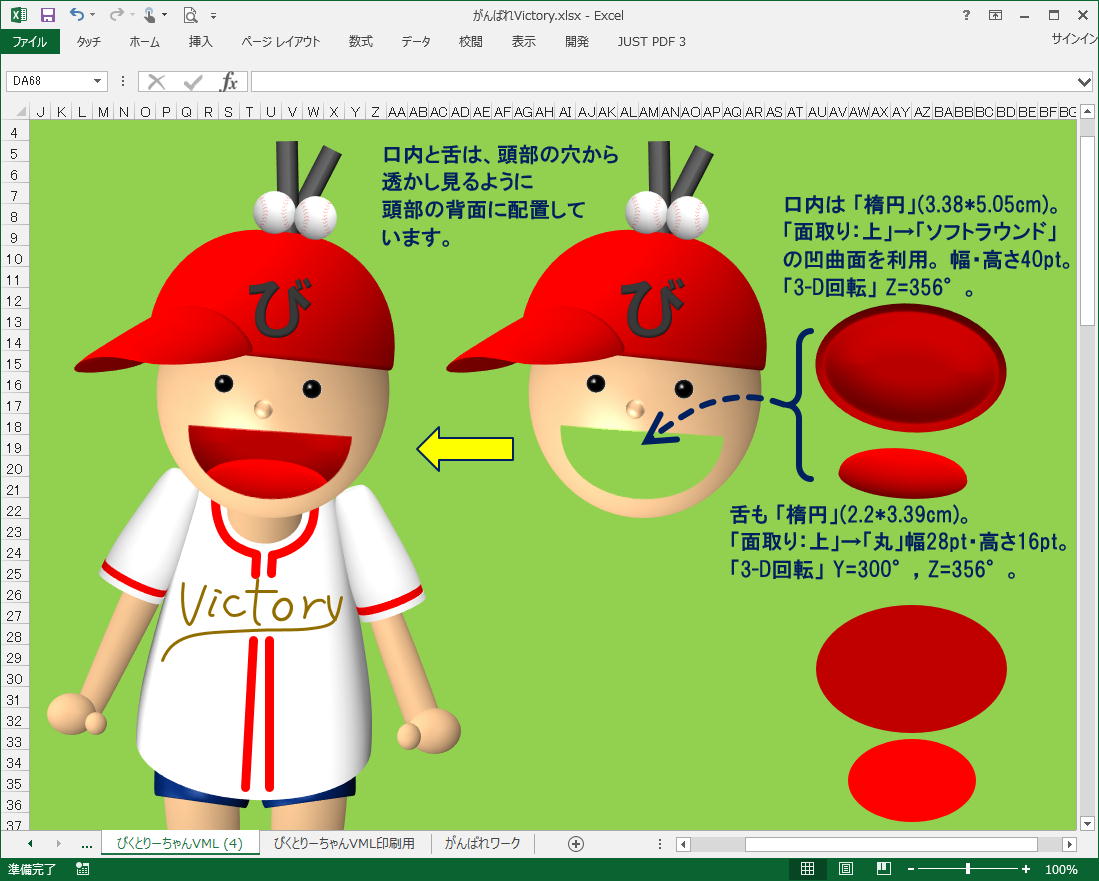
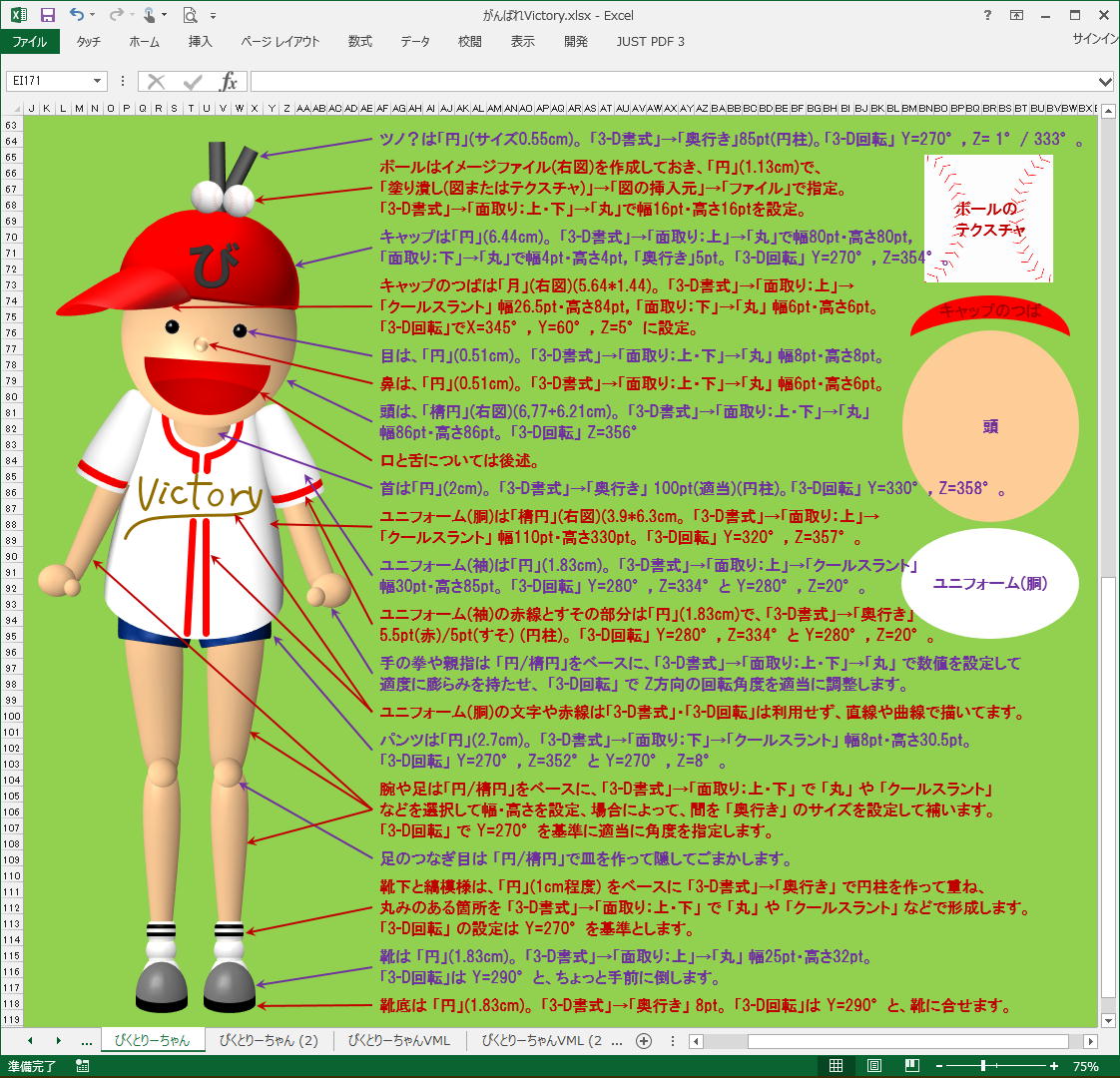
- �@���}�́A�o���h �w�����IVictory�x �̔�����L�����N�^�[ �w�т��Ƃ�[�����x�i2015/08/29�o�[�W�����j �� MS Excel �̐}�`�� 3D �C���X�g���ۂ��\���������̂ł��B
- �@�ꉞ�A�}���Ɋe�p�[�c���ǂ�����Ă��邩���ȒP�ɋL���Ă݂܂����B
- �@�������A�u�����v �� �u�����v �y�т��� �u�p�x�v �Ɋւ��Ă̓X�y�[�X�̓s����ȗ����Ă��܂��B
- �@�쐬�菇�𗐖\�Ɍ����܂��ƁA
- �@�@�e�p�[�c�� �u�ʎ��v�E�u���s���v�Ő���グ�č쐬���A�u3-D��]�v�œK�x�ɉ�]����
- �@�A�e�p�[�c���ړ��i�h���b�O���h���b�v�j�Ɓu�O�ʂֈړ��^�w�ʂֈړ��v�ŕ��ׂ�
- �@�B�傫���E�p�x�����������
- �@�C�u�����v �� �u�����v �y�т��� �u�p�x�v����g���āA�w�p�[�c�Ԃ̂Ȃ��ځx �����ł��邾�����R�Ɍ�����悤�w�͂���w
- �@���� �B, �C �͋Â��Ă��܂��� �w�I���̌����Ȃ��ʂĂ��Ȃ���Ɓx �ɂȂ肪���Ȃ̂ŁA�w����Ȃ���x �Ɗ����܂��傤w
- �@

- �@
- �@
- ���|�C���g2�F�P�����E�،����͕��ʐ}�`�ł��܂���
- �@
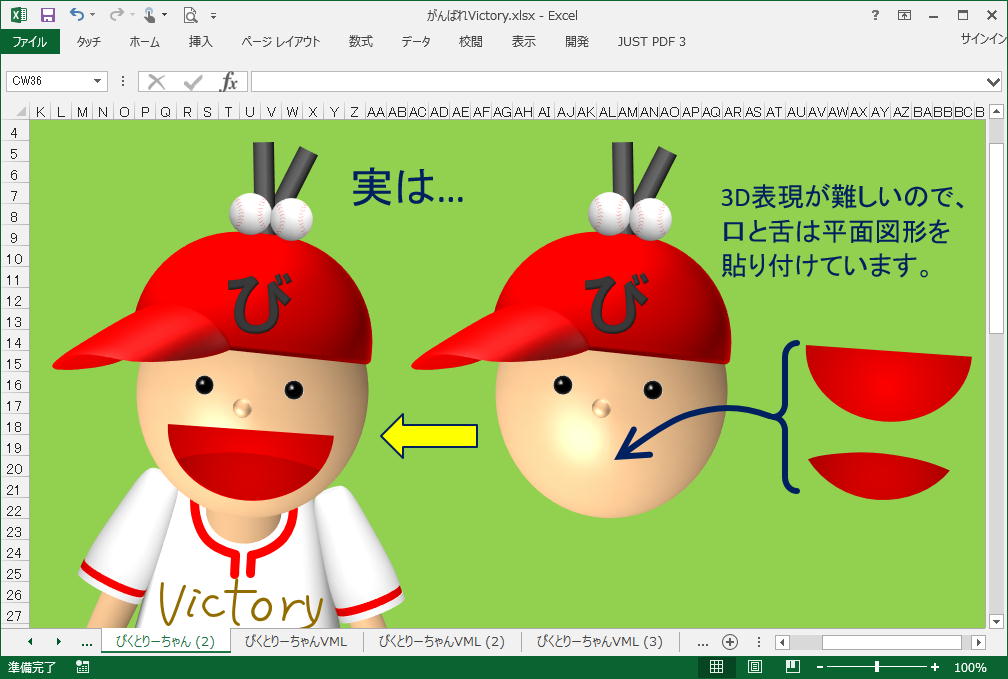
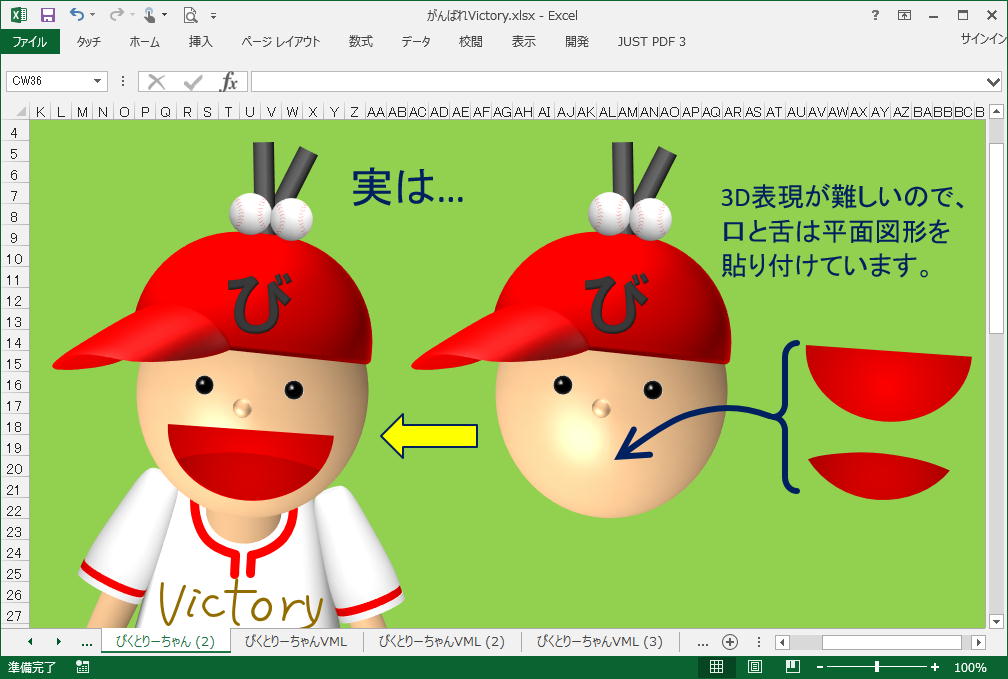
- �@����̐}�ł����A�w���x �� �w��x �́A���̓O���f�[�V�������|�������ʐ}�`���V�[���̗l�ɓ\��t���Ă��܂����Ă��܂��B
- �@���ɂ��A����̐}���ɋL�����悤�ɁA���j�t�H�[���i���j�̋������ƐԐ��͒P���ɕ��ʂ̐��i�u�����v�E�u�t���[�t�H�[���v�j�ŕ`���Ă܂��B
- �@

- �@
- �@���������A3D �Ƃ����Ă��A�w����ȊȒP�Ƀ��A���ɕ\���ł���@�\�ł͂Ȃ��x �悤�Ȃ̂ŁA�����܂� �w 3D ���ۂ��C���X�g�x �Ɗ���邱�Ƃ��̗v�ł��B
- �� �������A�p�[�c�̍ו�����e�N�X�`���ɋÂ邱�Ƃł�胊�A���ɂ͂ł��܂����A���̕��A
�e�T�C�Y�E��]�E�����E�����E�p�x�Ȃǃp�����[�^�ݒ肪�c��ɂȂ�܂��B
�����Ȃ�ƁA�����ʂ̂����Ƃ��� CG �\�t�g�� CAD �\�t�g�ō쐬���ׂ��ł��傤�B
- �@
- ��VML�̉��p
- �@
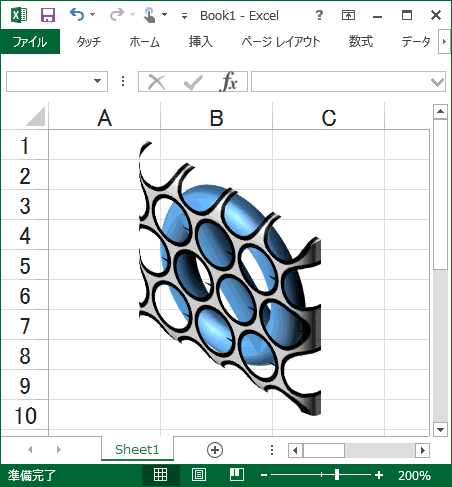
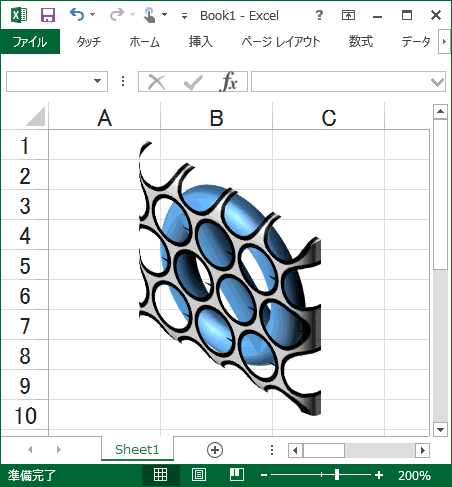
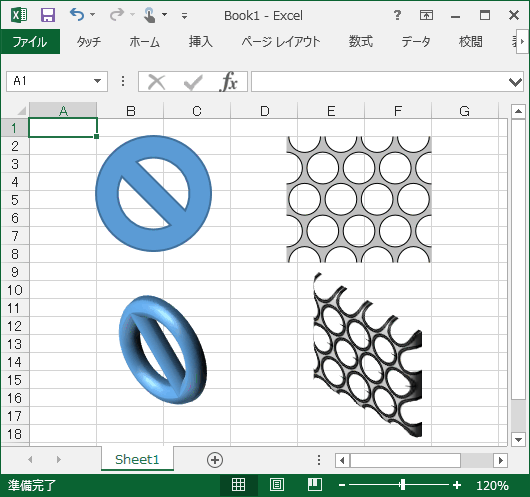
- �@�p�^�[���}�`����\�������i�Ƃ��āAVML �� �g���i�֊s���j�L�薳�����ݐ}�`���쐬���Ă�����A
���R�A���̐}�`�� 3D �\���ɒ��r���[�ɂ����Ή����Ă��Ȃ����Ƃ��������܂����B�i���}�p���`���O���^���̃p�^�[���}�`�j
- �@
 �@
�@
- �@
- �@
- �@���̃^�C�v�̃p���`���O���^���}�`�̌����āA�u�ʎ��v �ɑΉ����Ă��Ȃ� �w�P���Ȍ��E�،����x ����Ȃ��ł����I
- �@�����A�w�т��Ƃ�[�����x �̓����̌�������茇���Ă݂悤�ƁAVML �������Ă݂܂����B
- �@

- �@
- �@
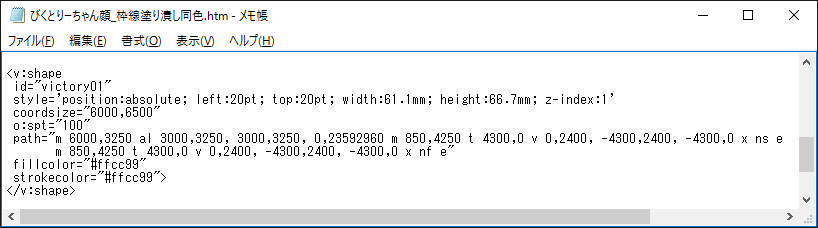
- �@���̃R�[�h�ł́Apath ���߂ł܂��A�g���Ȃ��őȉ~���甼�~��̌���������苎�����}�`�F�̓h��ׂ��ŕ`�悵�A
���̌�A���̕����F�̐��œh��ׂ��Ȃ��ŕ`�悵�Ă��܂��B
- �@�i���̕������A�w�g���~�G�h��ׂ����x �� �w�g�����G�h��ׂ��~�x �œ�x�`���j
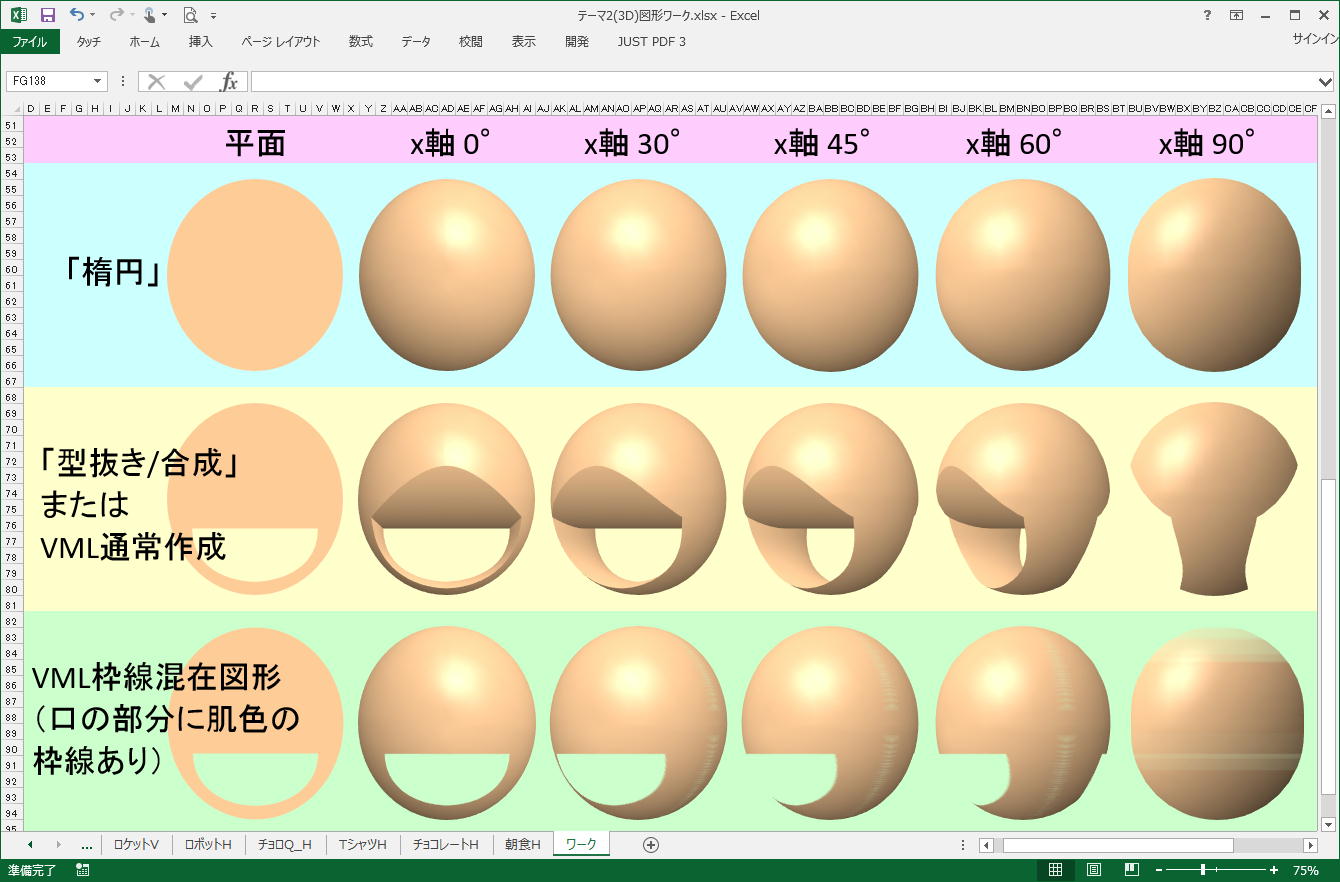
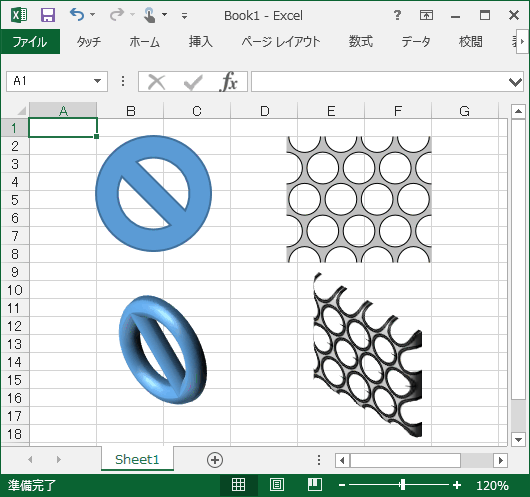
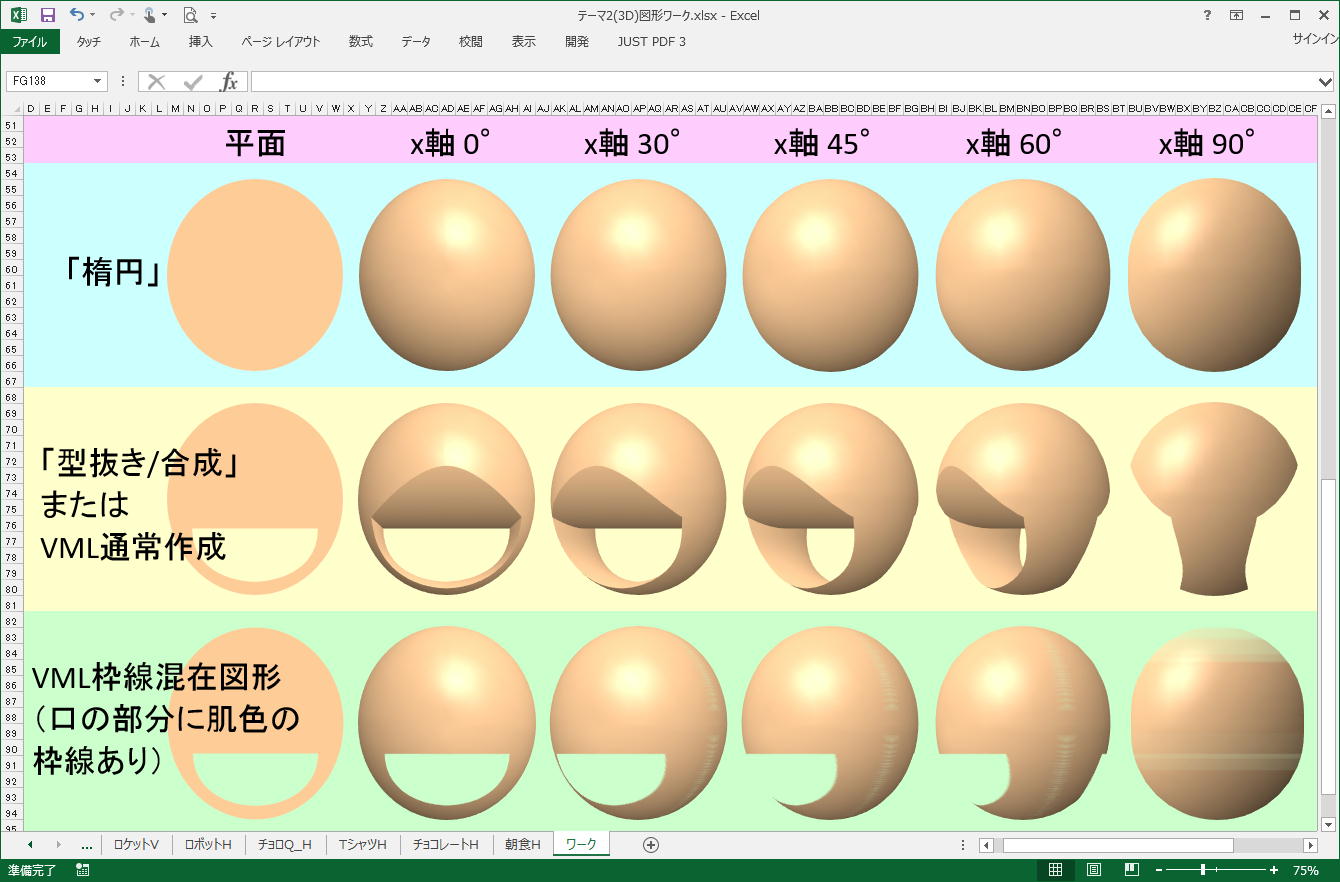
- �@�ȉ��̐}�ɁA���̃R�[�h�ŏ������}�`�� 3D �ł̌��ʁi�ʼn��i�j���A�u�ȉ~�v �y�� �u�ʏ�̒���}�`�v �Ɣ�r���Ă݂܂����B
- �@

- �@
- �@
- �@���������ƁA�ǂ���� �w�P���Ȍ��E�،����x �Ƃ��Ⴄ���ʂ̂悤�ŁA���܂�p�x�������Ȃ��悤�ł��B
- �@�����^���ix��90���j�ȊO�́A�O���[���o�b�N�ŗ̃V�[����\���ăN���}�L�[�B�e�����悤�Ȋ����ł��傤���B
- �@�Ƃ�����A���ʂɋ߂��p�x�ł͏\�����p�\�ƌ��܂����B
- �@
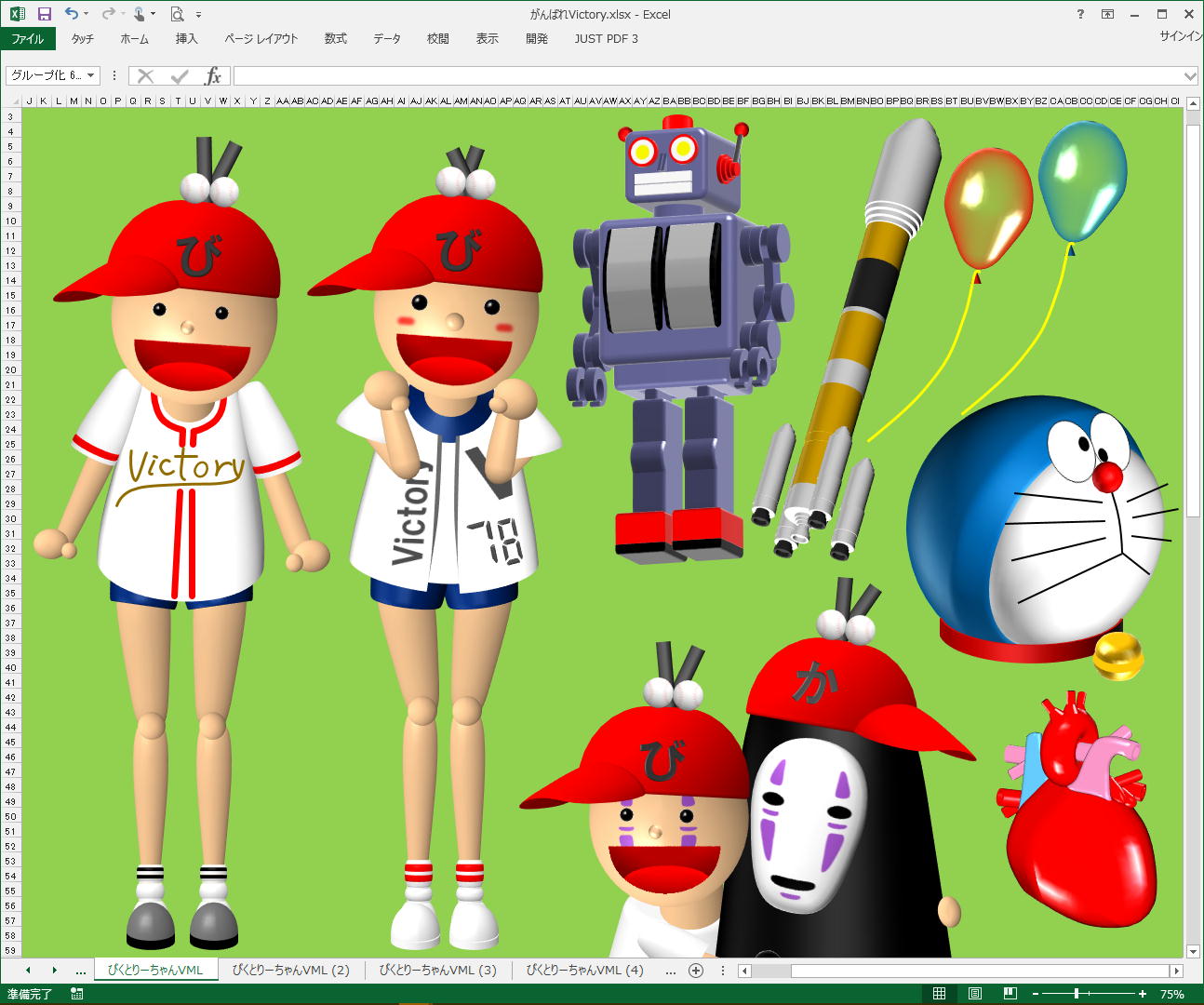
- �@�ŁA����� �w�т��Ƃ�[�����x �̊G�ɓK�p�����Ⴊ���}�ł��B
- �@

- �@
- �@
- �@���[��A���ʃO���f�[�V�����V�[���Ƃ��܂�ς��Ȃ��悤�ȁc�B ����A����ς�Ⴄ�悤�ȁc�B
- �@�����A���_�I�ɍ߈����̂悤�Ȃ��̂͂��Ȃ茸�������������܂�w
- �@
- �y�u�}�`�v ����т��� 3D �\���@�\�ɑ���s���z
- �@
- �@�̂���AMicrosoft �� DTP ���i���Ă���Ǝv���Ă܂������A20�N�ȏソ���Ă����̉��P�������܂���B
- �@
- �@���� Excel �̓q�h�C���̂ł��B
- �@����iPDF���܂ށj����ƁA������}�`���c��オ���āA�f�B�X�v���C��Ƃ͈قȂ����G�ɂȂ��Ă��܂��܂��B
- �@�����̋l�܂����Z�����������Ƃ��́A�Z�����̕����̃I�[�o�[�t���[�ɋC�����āA
�Z�������s��Z�������̒��߂ŗ]�T���������Ȃ���Ȃ�܂���B
- �@
- �@�}�`��[�h�A�[�g�C�O���t���̃I�u�W�F�N�g��������ɖc���̂ŁA�u����v���r���[�v�ł悭�m�F���Ȃ��ƁA
�p����������A����������肷�邱�ƂɂȂ�܂��B
- �@���̂����A�u����v���r���[�v�̃Y�[���@�\�̕n�コ�͉��Ȃ�ł��傤�B
- �@
- �@�ŋ߂̓y�[�p�[���X���i�݁A��c��v���[���̓v���W�F�N�^�[�𗘗p������I�t�B�X�̎��Ȃ�PC��c������ƁA
���}�̂Ŏ�����z�t���邱�Ƃ͏��Ȃ��Ȃ�A�܂��A���������ړd�q�f�[�^�Ƃ��ăT�[�o�ɕۊǂ���悤�ɂȂ�A
MS Office ��DTP�̕s�����債�����ł͂Ȃ��Ȃ��Ă��Ă��邩���m��܂���B
- �@
- �@�������Ȃ���A3D �\���ł̓f�B�X�v���C��́u�\���v�ɂ����Ă��A���l�̖�肪���݂��܂��B
�\���{�����قȂ�Ɓu�ʎ��v��u���s���v�̉�ʏ�̃T�C�Y���L�k���Ă��܂��܂��B
- �@
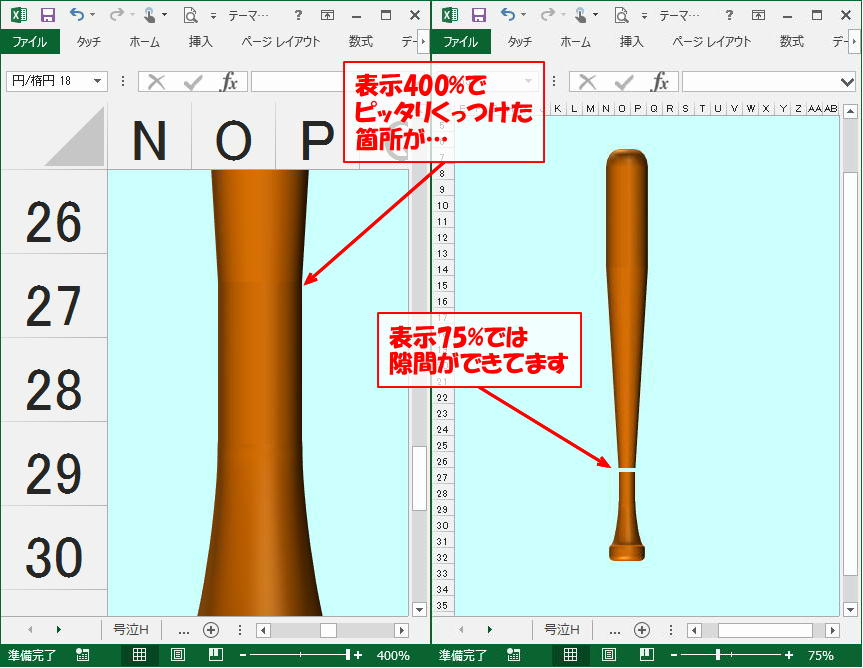
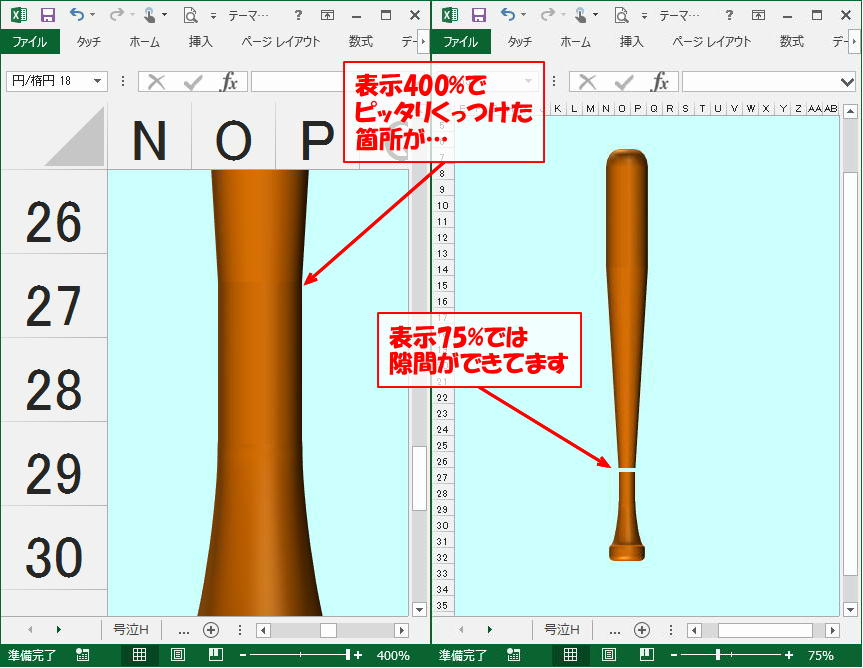
- �@���}�͓����}�`�C���X�g���A400% �� 75% �̔{���ŕ\���������̂ł����A400% �̕\����Ńs�b�^���t�����ӏ���
�\���� 75% �ɂ���ƌ��Ԃ��ł��Ă��܂��܂��B
- �@

- �@
- �@
- �@�Ⴆ�A�v���[�����ŁA75%, 400% �̕\���{���ł����Ƃ��������G�������Ȃ���Ȃ�Ȃ��ꍇ�ɂ́A
�e�{���ɂ����� 3D �\���̃p�����[�^�������G���ʂɗp�ӂ��Ȃ���Ȃ�Ȃ��̂ł��B
- �@
- �@�����ł��� 3D �\���́A�u�ʎ��v��u���s���v �T�C�Y�̎w�肪 pt �P�ʂ̏�A
�}�`�i���X�̕��ʐ}�`�j�̃T�C�Y��ύX���Ă��l���ω����Ȃ��̂ŁA���̓s�x�蓮�ōĒ������K�v�ł��B
- �@��}���ʓ|�ȏ�ɁA�e�\���{���p�����p�ɔ����߂������̂�p�ӂ��Ȃ���Ȃ�Ȃ��Ȃ�ĂЂǂ����܂��B
- �@
- �@���ɁA3D �\���@�\���̘̂b�ł����c
- �@���܂��܂Ȍ`��́u�ʎ��v �@�\�͖ʔ����̂ł����A�u���v�E�u�����v �̒l�̗^���������Ƃ����ė~�����ł��B
�u�~�v �ȊO�̐}�`�ł͕��̋����������藧���Ă��܂��̂ŁA�������ۂ߂�悤�ȃI�v�V����������Ǝv���܂��B
- �@
- �@���ƁA���߂� �i�Ⴆ�A�w�낭��x �̗l�ȁj ��]�n�� �u3D�����v �@�\������A
���ʕ\���Ȃǂ̍�悪���������y�ɂȂ�Ǝv���̂ł����c�B
- �@
- �y�Ō�Ɂz
- �@
- �@�Ƃ�����A�܊p����@�\�Ȃ̂ŁA�y�����g���Ă݂Ă͂������ł��傤���B
- �@

- �@
- �@
- �@�����
- �@
- ���̃T�C�g�͏�ɍH�����̂悤�Ȃ��̂ł��B
- norihito4�́u�閧��n�v
- �{�H�� �F norihito4�i�����G���W�j�A�j
- ������
- 2016/01/21�@�F�@����















 �@
�@